我经常与 SaaS 公司合作,以提高他们的数字知名度并改善其网站的性能。网站、应用程序和客户服务资产之间的品牌和整体凝聚力对于保护品牌形象和巩固信任至关重要——这就是设计系统发挥作用的地方。

我在职业生涯早期就了解到品牌标识和品牌指导方针的重要性。然而,随着我越来越多地参与网站开发和产品营销,我意识到除了字体和调色板之外,还有很多其他因素需要考虑。
设计系统可确保公司所有数字空间和资产的最大凝聚力,并提高设计和开发流程的效率。
那么,让我们深入了解什么是设计系统,如何决定是否以及何时需要设计系统,以及创建自己的设计系统的过程。
什么是设计系统?
设计系统不仅仅是样式指南或模式库,尽管这些都是系统的一部分。它还由文档和指南组成,这些文档和指南解释了公司如何以及为何以这种方式进行设计。
当我为应用或软件公司开发网站时,我经常与产品营销人员合作以确保一致性。然后,产品团队需要参与进来,以确保他们的设计一致。最后,工程团队也需要参与进来,以确保实际产品构建的一致性。
产品和网站的设计和构建在其整个生命周期中会交由许多不同的团队和人员负责。这就是为什么我总是建议尽早考虑设计系统。
这是 Atlassian 设计系统的一个示例,它由组件库、模式库、品牌指南、徽标库、插图库、演示工具包、包括颜色、图像和排版在内的视觉元素以及涵盖语言和语法、词汇和写作风格的内容指南组成。

该设计系统的每个部分都包含有关如何使用特定组件以及原因的指南。例如,Atlassian 不仅仅提供调色板。相反,它详细说明了他们如何使用颜色来区分他们的品牌并在产品中创造可访问、一致的体验。以下是对其主要调色板的具体解释:

组件和文档解释了公司如何使用它们以及为什么使用它们,它们构成了设计系统。如果没有这些指南,它只是一个组件和代码片段库。有了这些指南,它就成了一个设计系统,可供产品设计、工程、客户体验和组织其他部门的团队采用。
现在我们对设计系统有了更好的理解,让我们仔细看看它是由什么组成的。
设计系统组件
下面我将讨论的组件是设计系统中最常见的一些组件。但是,它们不是必需的。贵组织的设计系统中包含的具体成分将取决于您的独特需求、团队和产品。
1.组件库
组件库(也称为 UI 套件)包含可重复使用的用户界面 (UI) 组件。设计系统中的每个组件都满足特定的交互或 UI 需求,并且经过精心设计,可以协同工作以提供直观的用户体验。头像、徽章、下拉菜单、图标、徽标、页面布局、微调器和标签都是组件的示例。
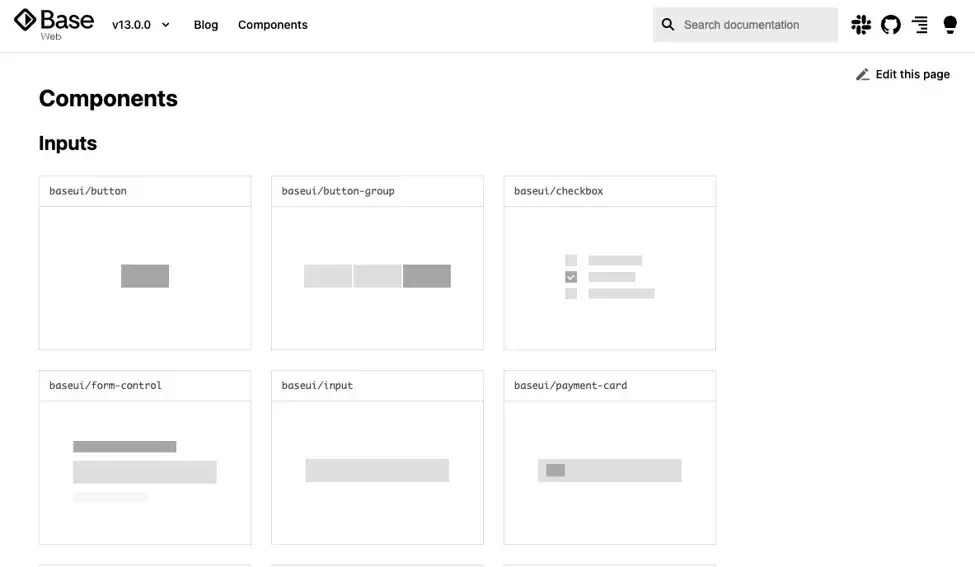
下面是 Uber 设计系统 Base Web 的组件库:

2.图案库
组件可以以特定组合使用,以提供直观且一致的用户体验。这些组合称为模式。例如,垂直下拉菜单是一种网页设计模式,它解决了许多大型网站面临的挑战,即在单个页面上放置指向多个网站部分的链接而不会造成混乱。
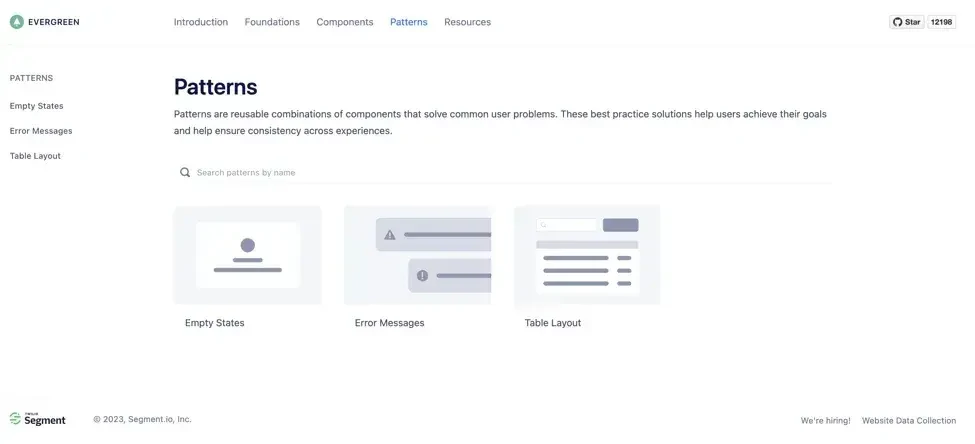
这些模式通常包含在与组件不同的库中。例如,请查看以下 Segment 设计系统 Evergreen 的模式库:

3. 品牌风格指南
品牌风格指南决定了公司品牌的整体外观和感觉。它规定了要使用的颜色、字体、字体大小、徽标变体和图像类型。
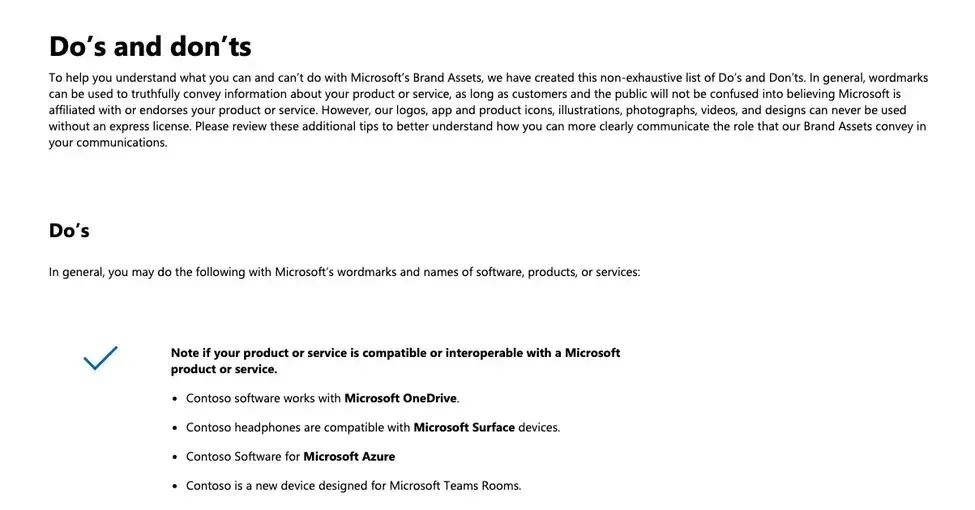
例如,微软的品牌风格指南涵盖了如何使用微软品牌资产(以及如何不使用)来管理和保护品牌价值及其代表的信任。
以下部分详细介绍了 Microsoft 的字标和软件、产品或服务名称的适当用法:

4.品牌价值
品牌价值观是品牌身份的重要组成部分,是协调公司团队及其设计的总体理念。它们旨在指导每项设计和内容决策,并帮助团队坚持品牌目标。品牌价值观不仅定义了团队应如何创造产品和内容,还定义了用户在与品牌互动时应有的感受。
Help Scout 的品牌价值观是乐于助人、值得信赖、人性化和有机、充满活力和好奇心。由于这些价值观旨在指导 Help Scout 设计、编写、编码和以其他方式创建的一切,因此鼓励读者在浏览设计系统的其他部分之前先探索这些价值观。

5.设计原则
大多数设计系统都会包含一套设计原则。这些原则旨在帮助整个组织的团队协调共同目标、使用设计系统并做出有意义的设计决策,无论他们如何构建。虽然品牌价值侧重于整体品牌,但设计原则更侧重于产品及其外观。
例如,美国网页设计系统 (USWDS) 有五项设计原则。其中一项是“赢得信任”,其中包括团队可以采取的关键考虑因素和实际行动,以了解并满足或超越期望,从而赢得用户的信任。一些建议的行动包括明确标识该网站为联邦政府网站、使用正确的政府域名以及修复损坏的链接。

6.图标库
图标库包含设计系统的视觉符号。这些符号用于表示想法、对象或动作,并引导用户采取特定操作或吸引他们注意页面上的重要信息。
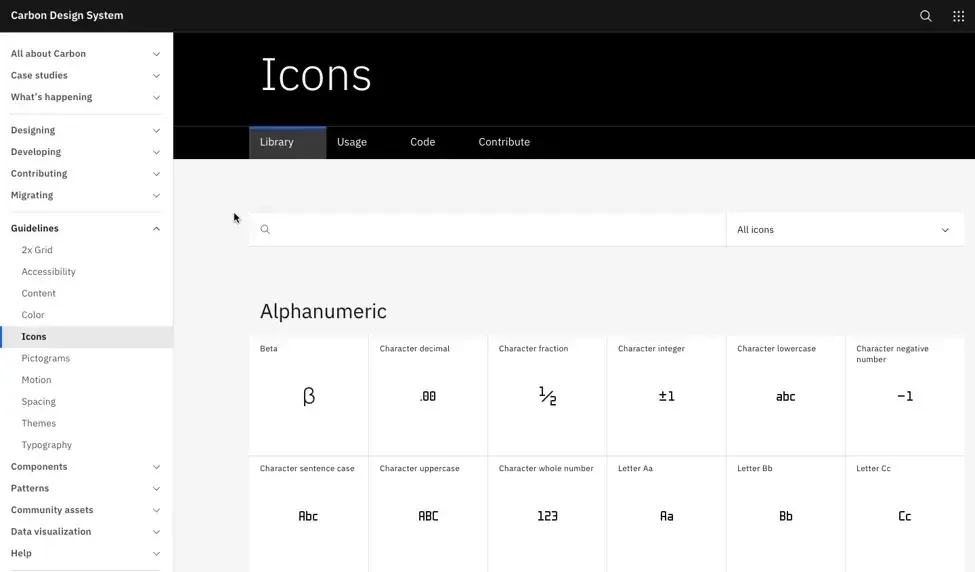
IBM 的设计系统 Carbon 包含一个图标库以及使用指南。这些指南详细说明了使用图标进行设计时应使用的尺寸、颜色和对齐方式。

7.内容指南
设计系统旨在确保所有产品不仅外观和行为一致,而且表达方式也一致。
至少 Adobe 的设计系统 Spectrum 就是这么设计的。其内容指南涵盖了语音和语调、语法和技巧以及语言和包容性,这些在大多数设计系统中都很常见。
Spectrum 还详细说明了在 Adobe 产品内体验中应使用哪些词语、何时使用它们、如何编写错误消息以及如何编写和设计用户入职体验。

8.无障碍指南
当今的许多设计系统都包含无障碍指南,强调了无障碍设计的重要性并定义了无障碍产品的含义或作用。
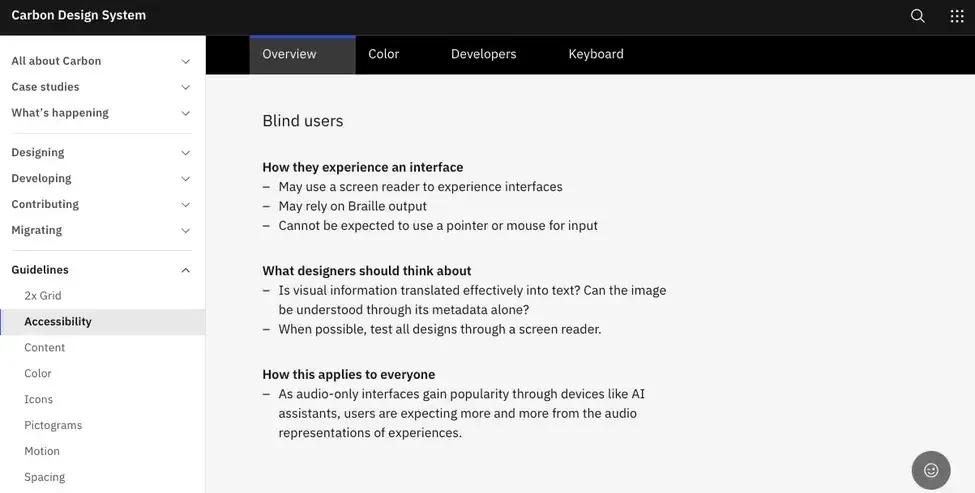
例如,IBM 的 Carbon 设计系统指出,无障碍产品应“为所有用户提供相同质量的体验,并适应用户和情况。” 它还涉及不同的残疾用户群体,以及设计师在为这些用户和所有用户群体设计无障碍产品时应该考虑什么。

9.设计代币
设计令牌是用于表示间距、颜色、排版和设计系统其他部分的硬编码值的名称。例如,设计令牌可能是颜色、字体、不透明度级别、边框半径、图标或动画简易度。这些令牌可以进行转换和格式化,以满足任何平台(从 Android 到 iOS 再到 Web)的需求。通过取代十六进制代码、RGB 值和贝塞尔坐标等绝对值,设计令牌可确保公司品牌资产和产品的一致性和灵活性。
在某些设计系统(例如 Spectrum)中,设计令牌直接集成到组件库中。在其他系统中,设计令牌包含在单独的库中。
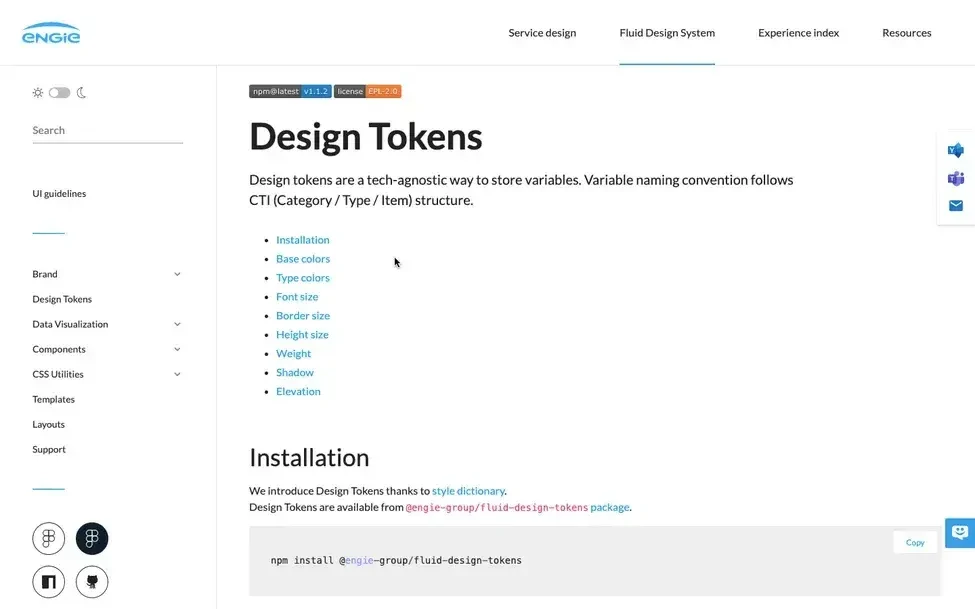
以下是 ENGIE Fluid 设计系统中的一些设计标记:

设计系统示例
理解设计系统的最佳方式是自己查看一些示例。我在这里收集了三个出色的设计系统示例,它们说明了应该如何组织设计系统以及设计系统中可以包含哪些内容。
Adobe Spectrum
Adobe Spectrum是一个全面的设计系统,涵盖从文案和写作风格到组件库和模式的所有内容。从开源社区的第三方开发人员到内部团队和机构,该系统确保所有 Adobe 产品的用户体验一致。


我喜欢的地方:文档组织得非常好。文档清晰易懂,每个元素都有可下载的指南和工具包。
Shopify 北极星
Shopify 等平台依赖大量第三方模板、插件和应用程序的设计和开发。他们的设计系统Shopify Polaris为设计人员和开发人员提供了详细的指导,以确保所有产品的功能和用户体验在构造和界面上保持一致。


Shopify 会定期更新 Polaris 库,提供新版本的系统供下载,并定期发布新功能指南。我还注意到它为 VS Code(Visual Studio Code – 开发人员使用的流行平台)提供了一个扩展,可以在代码编辑器中自动完成 Polaris 令牌。
Apple 人机界面指南 (HIG)
Apple 希望确保为 iOS 设计的任何第三方应用都按照与自己的应用相同的高标准进行设计和构建。因此,Apple 的人机界面指南 (HIG)提供了从品牌塑造到无障碍最佳实践等各方面的指南和资源。


由于 Apple 的产品种类如此丰富,HIG 成为最详细的设计系统之一也就不足为奇了。它甚至为在 Apple 的增强现实 (AR) 体验操作系统 visionOS 中开发沉浸式体验提供了资源。
你应该为你的公司创建一个设计系统吗?
设计系统由许多库、风格指南和指南组成,它们都旨在优化您的设计工作。虽然维护和推动整个公司的采用是一项挑战,但设计系统可以帮助您打造提供更好用户体验的产品。
当我建议实施设计系统时,偶尔会出现一个问题:“我们真的需要设计系统吗?”有时,设计系统没有必要。值得注意的是,设计系统可以随着时间的推移逐渐建立起来。
您可能不需要像大品牌提供的那样复杂或深入的产品。但尽早实施可以使您的产品变得更加复杂,从而更容易适应和更新。
以下是一些基准,可以表明现在是创建设计系统的正确时机。
您的公司正在快速扩张。
随着公司规模的扩大,您的产品和工程团队可能也需要快速扩大规模。新团队成员的快速入职需要培训,以使他们能够快速掌握设计和开发标准。您现有的团队还需要花更多时间审查和反馈其他人的工作。
设计系统为顺利完成这一过渡奠定了基础。新团队成员可以使用现成的设计和构建指南,经验丰富的团队成员也可以更轻松地将工作交给快速扩张的团队。
您的团队(和客户)开始注意到您的产品存在不一致之处
人们不需要设计师的眼光就能知道你的产品何时开始在设计或可用性上感觉不一致。确实,你的客户可能不会这样表达。但当我注意到关于产品普遍难以使用的反馈率较高时,我通常会建议将一致性作为反馈总体评估的一部分。
此外,您的团队成员可能会开始担心不一致的问题。例如,前端开发人员从 UI/UX 设计师那里获得了设计模型,但按钮样式与现有组件不一致。这需要开发人员做额外的工作,并给整个团队带来困惑。
设计系统提供组件库,以消除这些决策中的所有猜测,并保持一致的设计人员和开发人员。
您的设计和开发流程效率低下。
产品设计和开发中存在很多低效的空间。缺乏一致性和规则意味着重复的工作、不必要的元素重新设计和开发以及碎片化的用户体验。
我见过前端开发人员花费额外的时间来弄清楚新组件(例如表单行为),因为它与之前实现的版本不一致,而 QA 工程师则必须测试同一组件的多个版本。如果您发现这样的模式,那么是时候停下来思考设计系统了。
您正在计划重新设计或重塑品牌
重新设计或重塑品牌是我在设计新网站和数字战略时经常遇到的情况。这是开始引入设计系统的绝佳机会,甚至可以是一个相当简化的版本,供您在此基础上进行构建。
为一致性已经出现问题的产品和网站实施设计系统可能很棘手。但是,通过品牌重塑,您可以在设计新网站或产品时构建设计系统。
提示:品牌重塑也是一个很好的机会,可以将更详细的客户和用户体验研究纳入到流程中,以指导您设定的设计原则。
如何创建和实施设计系统
正如我上面所说,设计系统不需要马上就变得庞大而复杂。话虽如此,你应该尽可能详细。越详细,系统对设计师和开发人员就越有用。

1.评估您的需求和目标
与任何项目一样,我的第一个建议始终是通过现状分析来检查进度。目前存在哪些问题?您如何确定这些问题的优先顺序?这样,您就可以围绕解决这些特定挑战来塑造您的设计系统。
提示:组织良好的反馈在这里至关重要。您可以使用调查工具或与产品和工程团队进行小组会议来识别关键问题。
2.创建跨职能的项目团队
任何设计系统都不可能孤立地创建。您需要为所有将要创建和与设计系统交互的人指定代表,以帮助指导整个过程。
跨产品和工程部门的跨职能项目团队确保涵盖所有基础。我还建议包括来自客户成功和营销部门的利益相关者,以涵盖客户视角并协助处理消息传递方面的任何事宜。
3. 对现有的设计和开发组件进行审核
接下来,设计系统团队需要深入研究网站和产品的当前界面和代码库。确定哪些内容可以丢弃并完全重新开发,哪些内容应保留并内置到组件库或品牌指南中。
您还可以通过将现有的 UI 组件与产品路线图交叉引用来确定您在不久的将来可能需要的组件或模式方面的任何差距。
4. 定义您的设计原则和设计指南
在了解特定的组件和模式之前,请花一些时间来概述和制定系统的基本设计原则和指南。
例如,Apple 的 HIG 系统在其 iOS 开发指南中强调了简洁性、响应性和人体工程学。Adobe Spectrum 专注于合理、人性化和有针对性的 UI 设计,以尽可能轻松地实现用户体验。
5.开发您的组件库
接下来,这些设计原则可以应用于您的组件库的单个组件的构建。
从您的团队已经使用的组件开始,尤其是那些更常用的组件。对于每个组件,描述每个组件的结构、选项、行为和内容标准。
提示:视觉示例可以让您提供的任何指导在设计师和工程师眼中变得生动起来,因此请务必将它们包括在内。
6.制定风格指南
风格指南有助于定义和标准化设计的整体外观和感觉。它可以包括排版、颜色、间距等。
提示:我发现首先制定总体品牌指南很有用,然后可以根据需要将其扩展为营销资产、网站开发或产品设计的更具体的指南。
7. 创建设计令牌
设计标记在您需要实施严格的风格指南规则的任何地方都非常有用。一个很好的例子是某些元素的特定不透明度级别。
或者按钮的圆角半径级别。设计令牌采用您的组件库,并使其更具可扩展性和效率,以便您的开发人员实施。
8.建立文档中心
当所有细节都确定下来后,我建议创建一个组织良好的空间来记录你的整个设计系统。
Confluence 或 Notion 等平台是不错的选择,但只要能发布和组织文本、文件和链接的地方都可以。托管这样的设计系统还可以更轻松地根据需要更新各个区域。例如,我曾参与过一些项目,其中早期版本的设计系统由 Google Drive 中的文件夹组成。
9.实施设计系统治理
设计系统很少是静态的。随着您的品牌或产品的发展,需要添加新组件、更新样式指南和刷新指导。
为了跟上这些变化,定期审查设计系统将有助于确保它仍然是团队的有用资产。审查可以是每季度或每年一次,具体取决于您的设计系统的复杂程度。
提示:我还建议在新系统准备就绪后为您的团队成员安排培训。这是我在向营销和销售团队介绍新品牌指南时总会做的事情,我发现这有助于强制使用指南。
当您更新设计系统时,定期对设计系统进行再培训也可确保新老团队成员及时了解最新情况。
10. 监控并改进您的流程。
任何设计系统都不可能马上完美。确保从使用它的设计师和开发人员那里获得反馈,以了解可以进行哪些改进。
作为治理结构的一部分,团队调查和反馈会议可以纳入您在定期设计系统审查期间制定的任何更新计划中。
设计系统为您的团队和用户创造凝聚力和效率
从经验中我知道,设计系统听起来像是一项耗时且不必要的任务,特别是对于那些设计和开发团队已经承受压力的高增长阶段公司而言。
但我也了解到,你在开发设计系统上投入的资源一旦完成,将为每个团队成员节省大量时间。这是一项长期且非常值得的投资,可让你的开发流程保持成本效益,并使你的网站具有竞争力。





