case-marchefchina
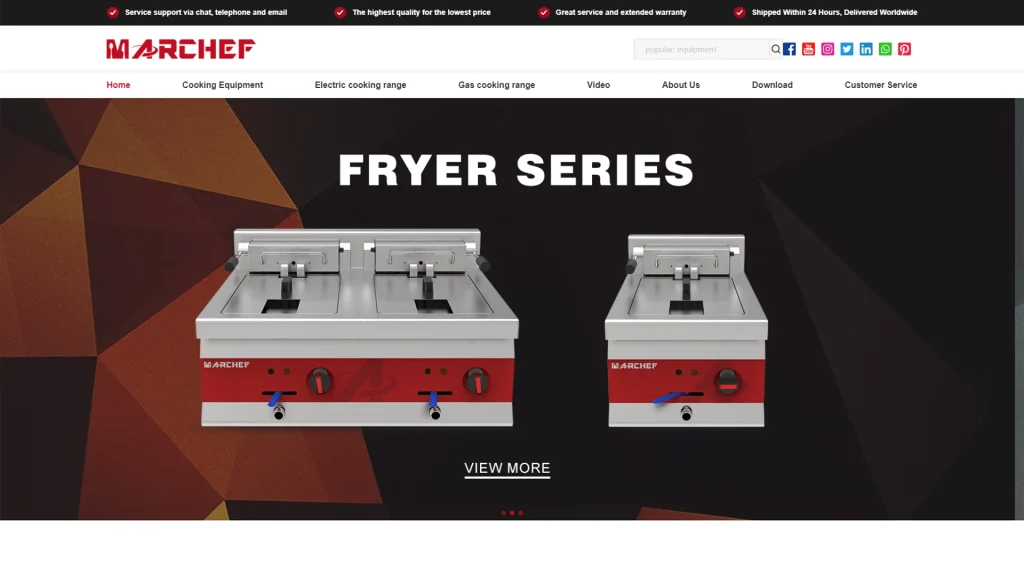
项目背景 MARCHEF是一家专注于生产和销售商用餐饮设备的制造商,提供包括烹饪设备、烘焙设备、不锈钢设备等全系列产品。该公司寻求与一家外贸营销互联网公司合作,建立一个营销型网站,以展示其产品线和服务,并进行SEO优化,以提高在线可见性和市场竞争力。 项目目标 建立一个用户友好、设计精美的营销型网站,展示MARCHEF的产品和服务。 通过SEO优化提高网站在搜索引擎中的排名,吸引更多的目标受众。 增加在线销量,提升品牌知名度和市场份额。 项目范围 市场调研和竞争对手分析。 网站规划,包括结构设计、导航布局和视觉元素设计。 内容创作,包括产品描述、公司介绍、博客文章和FAQ。 网站开发,包括前端设计与开发、后端开发和数据库管理。 SEO优化,包括关键词研究、网站内部优化和外部链接建设。 测试和部署,确保网站功能完善、性能稳定。 上线后优化,持续监控网站流量、用户行为,并进行内容更新和SEO调整。 客户培训和支持,提供网站后台使用培训和技术支持服务。 项目评估和报告,收集客户反馈和网站性能数据,评估项目成果并提出改进建议。 项目里程碑 项目启动会议,确定项目目标和时间表。 完成市场调研和竞争对手分析报告。 网站规划文档和设计原型完成。 内容创作和SEO关键词研究完成。 网站前端和后端开发完成。 网站测试和部署完成。 上线后第一阶段SEO优化完成。 客户培训和支持服务启动。 项目评估报告提交。 项目团队 项目团队将包括项目经理、市场分析师、网站设计师、前端和后端开发工程师、内容创作者、SEO专家、测试工程师和客户支持专员。 网站开发 1. 选择合适的网站平台和技术栈 根据项目需求和预算,选择合适的网站建设平台(如WordPress、Shopify等)。 确定技术栈,包括前端技术(如HTML5、CSS3、JavaScript)、后端技术(如Node.js、Python等)和数据库技术(如MySQL、MongoDB等)。 2. 前端设计和开发 使用HTML5和CSS3进行页面布局和样式设计。 使用JavaScript和相关库或框架(如React、Vue.js等)实现动态效果和交互功能。 确保网站的响应式设计,适应不同分辨率和设备。 3. 后端开发和数据库管理 开发后端逻辑,包括用户认证、数据处理、API接口等。 选择合适的数据库系统,设计数据库结构,确保数据的安全性和高效管理。 实现网站的安全性措施,包括数据加密、防止SQL注入等。 4. 网站测试和部署 进行全面的网站测试,包括功能测试、性能测试、兼容性测试和安全性测试。 部署网站到服务器,确保网站的稳定性和可访问性。 设置网站分析工具(如Google Analytics),监控网站性能和用户行为。 SEO优化 1. 关键词研究和策略制定 使用关键词研究工具分析目标市场的关键词需求。 确定核心关键词和长尾关键词,制定关键词优化策略。 分析竞争对手的SEO策略,找出优化机会。 […]